「アマゾン」やら「楽天」の商品を紹介するやり方としては、まあいろいろある。
わたしは「カエレバ」を利用するか、アマゾンアソシエイトや楽天アフィリエイトのコードをそのまま使っていた。
「カエレバ」は同じ商品の購入先を「アマゾン」や「楽天」、「ヤフー」などから選べる便利なツールだ。
なにか品物を購入するとしてもいつもアマゾンで買う人、楽天でなければ買わない人、いろいろな人がいる。
それぞれ購入先を選べるのは素晴らしい。
が、しかし、ノーマルのままではなんだか貧相な感じ。
カッチョよくするには呪文のようなものを打ち込まねばならない。
素人のオレにはできっこない?
「カエレバ」作者のかん吉さんには申し訳ないが、同様の機能を持つリンカーとかカッテネに転向しようかとも考えていた。
でも実は、それもまたオレには敷居が高いのだった。
「ラフログ」などを参考にカエレバをカスタマイズ
ということで、ちょっと研究。
ラフログなどを参考にして、呪文をコピペしてみることにした。
呪文ではなくてCSSというらしいが、まあなんでもいいや。

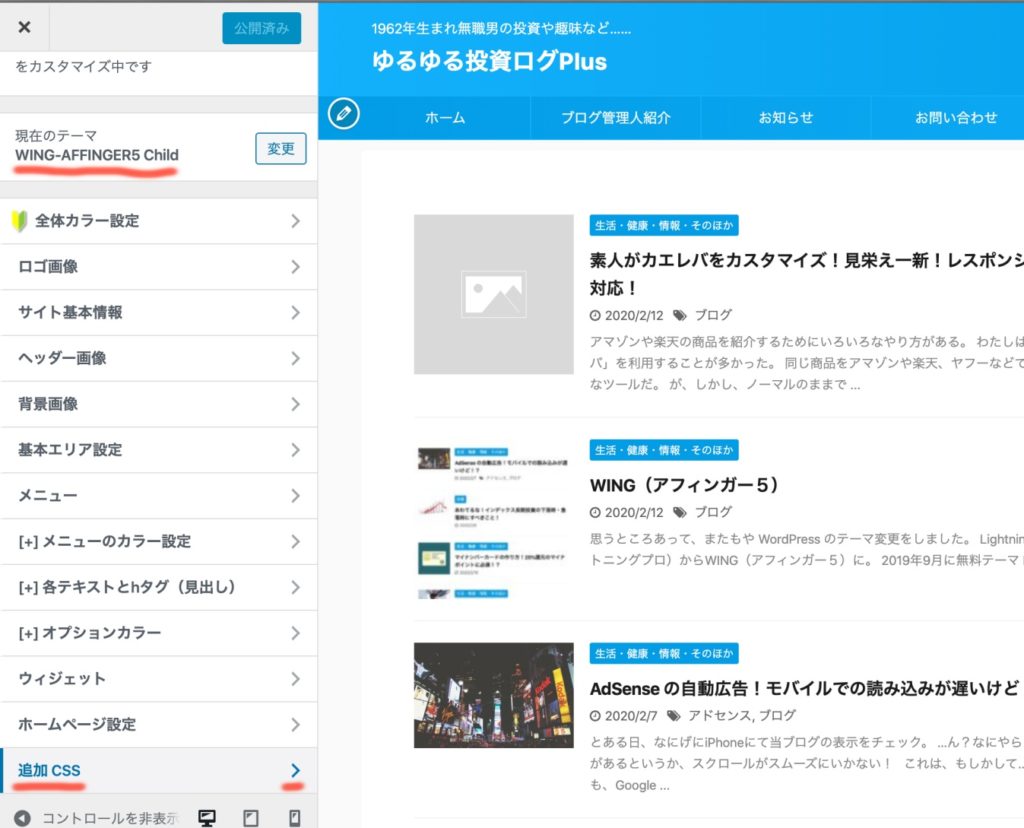
ダッシュボードの「外観」→「追加CSS」と進み、ラフログ掲載されていたCSSコードをコピペ。
やってみれば、案外カンタンだった。

カエレバ の設定は、デザインをamazlet風-2(cssカスタマイズ用)にすればいいみたい。
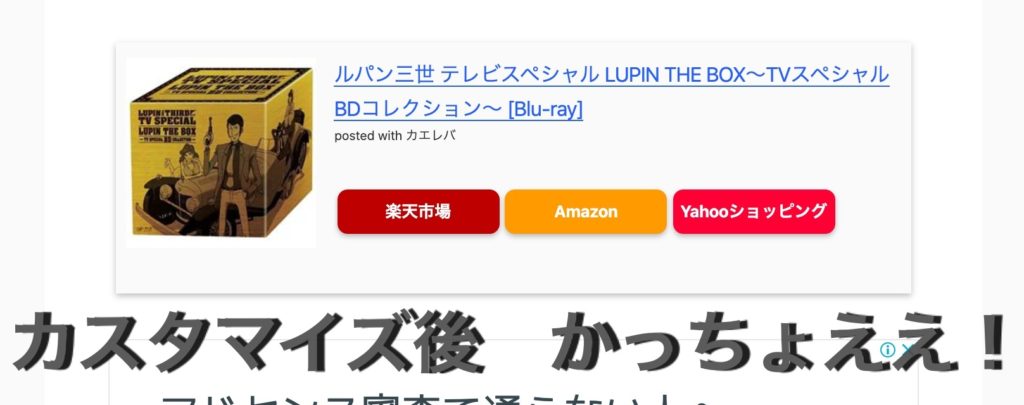
それぞれの店のボタンがカッチョよくグレードアップされました。
敷居が出来て、ほかの記事との区分がわかりやすくなりました。良い感じです!
アフィンガー5の子テーマにてチャレンジ!
実は最近、ワードプレスのテーマを変更して、アフィンガー5(WING)の子テーマを使用している。
子テーマだから、やり直しが効くかなぁと思って、おっかなびっくりチャレンジしてみたのだった。
いままでは横着して出来なかった…。
【関連記事】素人がWING(アフィンガー5)にテーマ変更!直帰率に異常が出た!?
レスポンシブにも対応
ノーマルのままで使っていたカエレバだが、見栄えが貧弱だったのに加え、PC以外のスマホ・タブレットでの形崩れが少々気になっていた。
今回のカスタマイズは、レスポンシブ対応。
スマホ・タブレットにも最適化されるのだった。
あぁ、やってよかった。
◆
ということで、今回はこの辺で。
お読みいただきありがとうございました。
ではまた。